Migliorare Performance Ecommerce
Vuoi migliorare le performance del tuo ecommerce ma non sai da dove partire?
Temi che il problema del tuo store online non sia solo la velocità di caricamento delle pagine?
Ci sono tanti aspetti da considerare quando parliamo di migliorare la performance di un ecommerce, alcuni dei quali, forse, non li hai mai considerati.
Ecco tutto quello che c’è da sapere!
INDICE
- Migliorare le performance ecommerce con la scelta della piattaforma giusta
- Performance ecommerce e miglioramento della velocità
- Hosting veloce per migliorare performance ecommerce
- Utilizzare una rete di distribuzione dei contenuti (CDN) per migliorare la performance ecommerce
- Monitoraggio con Google Tag Manager per performance ecommerce
- Ottimizzazione mobile per alte performance ecommerce
- Performance ecommerce: quanto influiscono pop-up, immagini e video
- Meno reindirizzamenti e zero broken links per migliorare performance ecommerce
- I migliori software per performance ecommerce (citare GT Metrix)
Guarda e/o ascolta il nostro Blog Post PART 1/3
Accelerare di 1 secondo l’apertura di una pagina aumenta le conversioni del 7%.
Ci sono diverse statistiche relative a come migliorare performance ecommerce scarse o non soddisfacenti. Una di queste, realizzata da Crazyegg, si concentra sulla velocità di caricamento delle pagine che, se “perdono” un secondo di troppo nel caricamento, portano a perdite di conversioni del 7%.
L’argomento performance ecommerce, in realtà, è molto più vasto, ma sicuramente il tema della velocità di un sito è importante da considerare e mai sottovalutare. Rendere un sito veloce è il primo passo per migliorare performance ecommerce che vendono e non solo attraggano traffico.
Gli investimenti fatti per portare visite, infatti, non servono a nulla se poi il sito non risponde a quelle logiche di velocità, responsività e user experience che fanno la differenza tra bounce rate a livelli minimi e abbandoni che fanno perdere clienti.
Migliorare le performance ecommerce con la scelta della piattaforma giusta
Alla base della costruzione di un sito ecommerce che funzioni, che converta e sia veloce, c’è la scelta della piattaforma gusta. Non esiste una piattaforma universale e valida per tutti, ma certamente ognuna di quelle disponibili sul mercato mette a disposizione un ventaglio di possibilità che si adattano alle specifiche esigenze di ogni realtà.
🎯Stai ancora cercando di capire quale CMS o piattaforma usare?
In linea generale, possiamo dire che la tua azienda ha bisogno di una piattaforma di e-commerce che disponga dell'infrastruttura in grado di accelerare i tempi di caricamento. Questo non esclude le piattaforme integrate, quelle cioè che grazie a template semplici ed intuitivi permettono di implementare numerose funzioni in un’unica dashboard.
La semplicità e l'intuitività della piattaforma non è e non deve essere vista come un limite alla potenza di un ecommerce, anzi, questo tipo di piattaforme consente di ridurre non solo i tempi di creazione del sito ma anche quelli di gestione.
Nella valutazione di un piattaforma che punti al massimo le performance dell'ecommerce, ecco alcune caratteristiche che è utile considerare:
-
velocità di caricamento del sito e-commerce;
-
strumenti di marketing integrati;
-
facilità d’uso;
-
disponibilità del supporto;
-
presenza di una community di utenti;
-
plug-in e integrazioni;
-
scalabilità;
-
possibilità di integrare il sito con i marketplace;
-
ottimizzazione su mobile.
Queste caratteristiche sono utili ad ogni progetto di vendita online e, paragonandole ai costi della piattaforma, alla sua semplicità di utilizzo e gestione, permettono di fare la scelta giusta.
Performance ecommerce e miglioramento della velocità
Una delle unità di misura che determinano le performance ecommerce è la velocità. Questo elemento è talmente importante da determinare il successo o il fallimento di un intero ecommerce. Sapevi che il 47% degli utenti si aspettano che un sito si apra nel giro di soli 2 secondi e il 40% di loro abbandonerà prematuramente la tua piattaforma se impiegherà a caricarsi più di 3 secondi (hobo-web.co.uk)?
C’è tutta una psicologia (chiamata "queue psychology") supportata da ricerche scientifiche che dà delle risposte molte specifiche in merito. Inoltre il modo in cui le persone si sentono durante l'attesa spesso conta più della durata dell'attesa.
L'attesa sulla pagina prodotto di un ecommerce deve essere pertanto sfruttata nel miglior modo possibile: se è inevitabile che passino dei secondi per il check sulla disponibilità in magazzino, ad esempio, l'utente deve essere "intrattenuto" e la sua attenzione sviata sulle caratteristiche del prodotto così da aumentare il tempo di visita fino alla comparsa del valore in caricamento.
Il miglioramento della velocità di un e-commerce è sempre possibile, anche su un sito già online. Il motivo per farlo è duplice:
-
aumentare i tassi di conversione (proprio perchè le persone non vogliono aspettare e chiedono una fluidità e una velocità sempre più alte);
-
scalare la Serp di Google (perché la velocità di un ecommerce è un fattore di ranking fondamentale per Google).
Quando è necessario intervenire per migliorare la velocità di un ecommerce?
-
Se registri tanti rimbalzi e conversion rate basso.
-
Se non riesci a comparire su Google.
-
Se le recensioni sul tuo ecommerce stanno peggiorando per questo motivo.
-
Se gli acquisti ripetuti non ci sono.
I consigli che troverai in questo articolo ti saranno utili per intervenire proprio su questo aspetto!
Vuoi sapere subito quali sono i migliori software per performance ecommerce? Vai qui
Hosting veloce per migliorare performance ecommerce
La piattaforma di sviluppo è importante, ma la scelta dell’hosting lo è ancora di più. O meglio, la sapiente combinazione di questi due fattori determina, nel complesso, la velocità di un ecommerce. La scelta deve ricadere su un web hosting capace di sopportare le necessità del tuo e-commerce, quindi un server affidabile anche per i picchi di visite che potrebbero registrarsi (e tu potresti perdere).
Quello sull'hosting è un investimento che ripaga nel tempo, anche se non è detto che per un progetto di vendita online sia necessaria una soluzione dedicata. Tutto dipende proprio dall'ecommerce, dalla sua complessità, dalla vastità del catalogo e dalle visite stimate e/o generate.
Quindi, nella ricerca della soluzioni hosting più performance per il proprio ecommerce, bisogna considerare:
-
limiti di memoria o larghezza di banda per il ridimensionamento durante le promozioni stagionali
-
traffico previsto e carico massimo degli utenti per evitare arresti anomali dovuti a un picco improvviso di visitatori
Il tempo di caricamento del tuo sito è coperto dal Time To First Byte (TTFB), che è il tempo impiegato dal server per iniziare a caricare la tua pagina dopo che un visitatore ha fatto clic sul collegamento. Il provider del tuo sito è il principale responsabile di ciò (con poche eccezioni) e purtroppo in molti scelgono soluzioni hosting economiche senza considerare questo importante parametro.
Tradizionalmente, ci sono tre tipi principali di hosting:
-
hosting condiviso, che è il livello più basso, adatto a startup e piccoli progetti di vendita online, in quanto è sì più economico ma anche la velocità del sito può risultare più lenta dato che si condivide lo spazio del server con diversi altri siti web;
-
VPS, che sta per “virtual private server“, in cui il tuo server condivide una macchina con altri siti web, ma le sue risorse sono isolate, quindi il sito risulta pià veloce (e per questo è una soluzione più costosa);
-
cloud hosting, una soluzione scalabile in cui puoi aggiungere o rimuovere risorse in qualsiasi momento.
Inoltre, c'è una seconda distinzione, quella tra hosting gestito e non gestito. L’hosting non gestito è di solito più economico, ma devi fare tutto il setup e la configurazione del server in autonomia, così come il mantenimento e la gestione continua della sicurezza rimangono a tuo carico; con l’hosting gestito, invece, tutto è coperto, installazione, configurazione, sicurezza, manutenzione, supporto e aggiornamenti.
Guarda e/o ascolta il nostro Blog Post PART 2/3
Utilizzare una rete di distribuzione dei contenuti (CDN) per migliorare la performance ecommerce
Un CDN (Content Delivery Network) è un gruppo di server sparsi in tutto il mondo che funziona in base alla prossimità di quello più vicino al visitatore (quando deve interagire con una pagina). In questo modo, gli utenti possono contare su una velocità di risposta molto alta e la loro esperienza di navigazione migliora. Questo è un elemento che può fare la differenza quando parliamo di migliorare performance ecommerce perchè di fatto ottimizza il caricamento dei contenuti.
Come funziona in concreto una CDN?
-
Gli utenti da tutto il mondo accedono ai contenuti e la CDN reindirizza la richiesta verso il PoP (Point of Presence) CDN più vicino all’utente per ridurre i tempi di latenza.
-
Grazie alla comunicazione tra CDN e server, i file richiesti vengono inviati agli utenti, la CDN svuota la cache per poi riempirla nuovamente quando il file viene richiesto da un nuovo visitatore.
-
Quando un utente visita la stessa pagina, la CDN distribuisce il contenuto statico direttamente dalla cache, senza richiedere nulla all’hosting.
Ora ci sono meno Fastly Point of Presence (PoP) più potenti in posizioni strategiche in tutto il mondo. I PoP ad alta densità consentono loro di servire di più dalla cache, inclusi i contenuti statici e basati su eventi. Ciò migliora la percentuale di hit della cache, con conseguente esperienza utente migliore.
I vantaggi di usare un CDN sono essenzialmente 5:
-
riduce i tempi di caricamento: le varie richieste di contenuti degli utenti saranno elaborate con la stessa velocità in ogni parte del mondo;
-
migliora la sicurezza: i CDN più famosi ed affidabili prevedono un sistema di identificazione delle minacce, bot e malware che provvede al blocco degli attacchi prima che raggiungano il server;
-
protegge dagli attacchi DDoS: gestisce automaticamente il carico nei diversi PoP per evitare la saturazione dei server;
-
riduce lo spam del 50% dello spam: in questo modo risparmi tempo in attività di pulizia;
-
ottimizza la SEO del sito web: dato che la CDN accelera i tempi di risposta delle pagine del tuo sito web, migliorano le posizioni nella SERP.
Questa soluzione è particolarmente indicata per chi opera in contesti internazionali perché permette di velocizzare e ottimizzare i siti web ed è un grande punto a favore per migliorare le performance ecommerce.
Monitoraggio con Google Tag Manager per performance ecommerce
I dati dei clienti alimentano le tue strategie di e-commerce e marketing digitale. Ma la raccolta di questi dati può anche rallentare le prestazioni del tuo sito. La colpa è spesso di tutti quei tag di monitoraggio JavaScript (ad es. per analisi generali, conversioni, obiettivi e retargeting comportamentale).
La raccolta dei dati dei clienti può anche rappresentare un onere di tempo e risorse per i team di sviluppatori, IT o marketing. Un sistema di gestione dei tag (TMS) come Google Tag Manager condensa tutti i tuoi tag in un'unica richiesta JavaScript. Se un errore di tag provoca il blocco del tuo sito, avere un TMS ti aiuta anche a rimuovere rapidamente il tag.
Google Tag Manager è infatti uno strumento gratuito che ti consente di gestire e distribuire tag di marketing (frammenti di codice o pixel di monitoraggio) sul tuo sito web o app per dispositivi mobili senza dover modificare il codice. I tag possono essere il codice di monitoraggio universale di Google Analytics, quello di remarketing di Google Ads o il pixel di Facebook, ad esempio.
Google Tag Manager aumenta le prestazioni del sito perché gestisce tutto il carico degli script, soprattutto quando sono molti, garantendo che vengano caricati in modo asincrono. Questo aiuta a prevenire il blocco di una pagina durante l'attesa del caricamento di un altro script di terze parti.
In buona sostanza, se configuri il monitoraggio delle conversioni con Google Tag Manager, potrai non solo misurare il raggiungimento dei tuoi KPI di Business, ma anche avere dei dati reali e specifici per ottimizzare le performance complessive del tuo sito, migliorando la Customer Experience dei tuoi utenti e le vendite dei tuoi prodotti.

Fonte: https://marketingplatform.google.com/intl/it/about/tag-manager/
Ottimizzazione mobile per alte performance ecommerce
Dai dati, oggi, puoi sapere quali sono le fonti del traffico del tuo ecommerce. Siamo certi che anche nel tuo caso buona parte delle visite sono registrate da dispositivi mobili. Andando a controllare le statistiche, ti sei reso conto che è proprio da questa fonte che registri le minori conversioni? Allora devi procedere all’ottimizzazione mobile per alte performance ecommerce.
Come esserne certo?
Innanzitutto, verifica la velocità della tua pagina sul dispositivo mobile e confrontala con la velocità del desktop. Se la differenza è significativa, c’è del lavoro da fare. Probabilmente, la navigazione mobile è influenzata da funzionalità desktop che limitano la navigazione da mobile, come i margini o la presenza di immagini ampie: il più delle volte, puoi impostare eccezioni per le tue versioni mobili.
Considera, inoltre, di rivedere il layout da mobile per semplificare la navigazione. Chi utilizza uno smartphone non ha bisogno di tutti gli elementi che solitamente trova nella versione desktop, per ovvi limiti legati all'utilizzo del dispositivo. Usa immagini più chiare, rimuovi i widget non necessari e rendi il sito più accessibile.
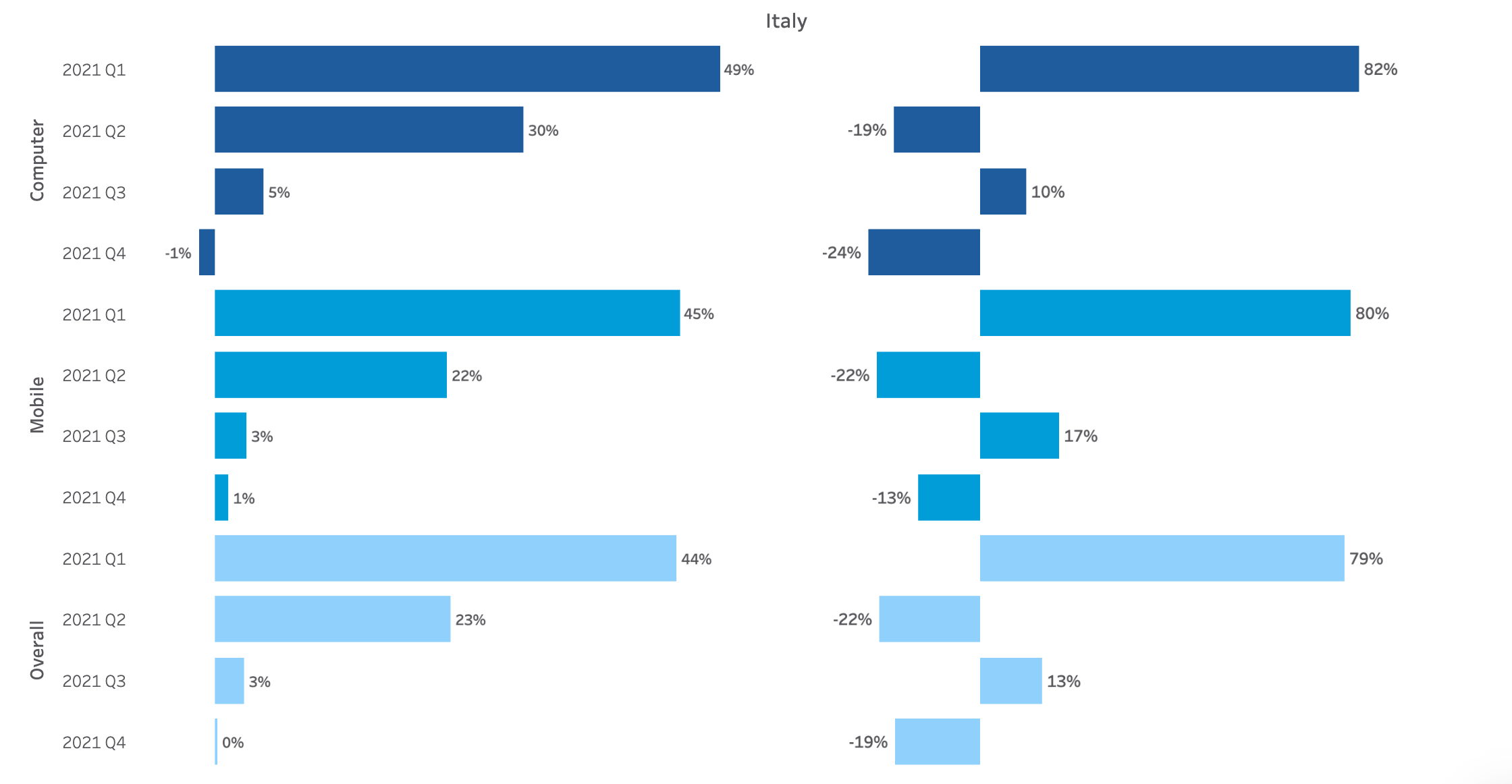
Solo nel 2021, in Italia la crescita del traffico generato da mobile è passata dal 21% del trimestre precedente (Q4 2020) al 24% nel primo trimestre del 2021 (fonte: Shopping Index di Salesforce 2021). La crescita del traffico generato da pc si è dimezzato, passando dal 40% dell’ultimo trimestre del 2020 al 20% nel primo trimestre 2021.

Fonte: https://www.salesforce.com/resources/research-reports/shopping-index/
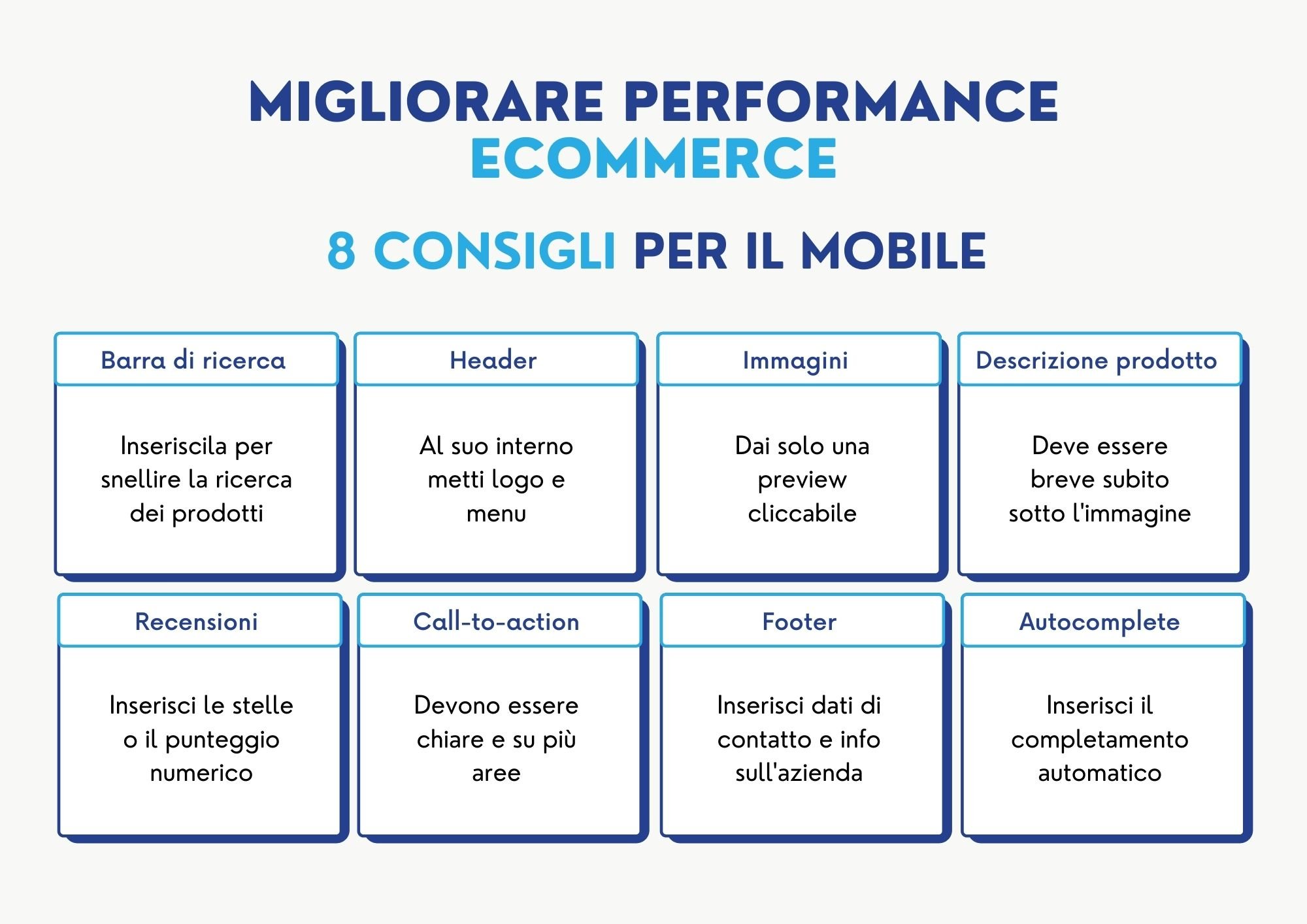
Ecco dunque 8 consigli per migliorare le performance di un ecommerce da mobile.
-
Barra di ricerca: dai sempre la possibilità all'utente di cercare, semplicemente scrivendo una parola su una barra di ricerca, un prodotto. Questo snellisce la navigazione e la rende più veloce (l'alternativa sarebbe "sprecare" secondi preziosi cercando il prodotto.
-
Header: la prima fascia visualizzata da mobile di un sito web è una testata in cui devono esserci due elementi iprescindibili, il logo e il menu solitamente identificato con le tre linee orizzontali, di cui bisogna mantenere la visualizzazione anche quando si scorre la pagina web.
-
Immagini: dai solo una preview delle immagini, sarà l'utente a scegliere se vederla meglio cliccandovi sopra.
-
Breve descrizione del prodotto: dovrebbe apparire subito sotto l’immagine e contenere l’indicazione delle caratteristiche e del prezzo del prodotto.
-
Recensioni: da mobile possono bastare le reviews a stelle o un punteggio numerico, certamente mettere in chiaro tutte le recensioni, anche se a slider, non è funzionale ad un utente che naviga da mobile.
-
Call-to-action: devono essere chiare, chiarissime, e dare la possibilità di aggiungere facilmente al carrello un prodotto, anche in punti più alti della pagina.
-
Footer: nella versione mobile di un sito web, le informazioni presenti in questo spazio possono essere molto funzionali per l'utente al fine di trovare indicazioni su chi sei, di cosa ti occupi, qual è la tua sede e i quali sono i tuoi contatti, quindi inseriscili.
-
Autocomplete: il completamento automatico di scrittura in fase di acquisto è un aiuto e un incentivo notevole soprattutto per un utente da mobile.
I dati dimostrano quindi perchè è vitale, non solo importante, investire in un'esperienza mobile first: perchè si traduce in un aumento dei tassi di conversione e delle entrate, possibile solo se la navigazione è fluida e veloce.

🎯Vuoi sapere come avere un ecommerce mobile friendly?
Guarda e/o ascolta il nostro Blog Post PART 3/3
Performance ecommerce: quanto influiscono pop-up, immagini e video
Un sito web è fatto di contenuti. Se tra questi ci sono tanti media, intesi come file immagini, video e persino pop-up, non puoi pretendere che sia veloce senza un intervento di ottimizzazione delle performance ecommerce.
L'utilizzo di una funzione a carosello per i "Prodotti più venduti" sulla tua homepage, ad esempio, può presentare problemi di velocità, poiché le informazioni vengono estratte dalle pagine dei prodotti e visualizzate come miniature (thumbnail). I problemi si verificano pertanto quando l'immagine di un prodotto viene estratta da una pagina di prodotto di dimensioni maggiori di quelle di cui c'è bisogno. L'immagine più grande fa sì che il browser dell'utente la riduca per la miniatura, il che influisce sul tempo di caricamento della pagina.
Proprio le immagini influiscono tra il 50% e il 75% del peso totale delle tue pagine web. Maggiore è la qualità delle tue immagini, maggiore sarà questa percentuale. Ma puoi ridurre al minimo le loro dimensioni senza ridurre la qualità con la compressione. Anche il numero di immagini utilizzate in generale influisce sulla velocità del sito: tieni presente che ogni immagine che usi su una pagina crea una nuova richiesta HTTP. Mentre snellisci la velocità della pagina, tagliare le immagini ti aiuta a fare di più e a dire di più con meno.
Inoltre, fai attenzione alle fonti di immagini vuote - <img src = ' '> - nel tuo codice. Questi causano un carico eccessivo per il browser inviando l'ennesima richiesta ai tuoi server.
Che dire dei video? Certamente è un formato media in grado di catturare l'attenzione e soprattutto aumentare il tempo di visita della pagina (Google premia per questo) ma a seconda di come sono incorporati nel tuo sito, i video possono causare grandi lentezze nel tempo di caricamento.
Non solo il codice di incorporamento standard di YouTube rende il tuo sito più “gonfio”, poiché alcuni file vengono scaricati anche prima che il visitatore abbia fatto clic sul pulsante di riproduzione, ma utilizza il tag <iframe> in cui la larghezza e l'altezza del video player sono fisse. Quindi il tuo video non si adatta alle dimensioni dello schermo di diversi dispositivi.
Evita quindi di incorporare video direttamente da Youtube e usa incorporamenti lite per i tuoi video. Questi caricano solo la miniatura del video mentre il resto (e tutto il suo JavaScript aggiuntivo) viene caricato quando l’utente fa clic, non prima.
Infine, non dimentichiamo i pop-up: in teoria dovrebbero far risparmiare tempo ai tuoi clienti per decidere se sono interessati ad una scorciatoia di navigazione. Nella pratica molti di loro vengono chiusi senza nemmeno essere presi in considerazione e altri fanno scappare l'utente che si sente "attaccato" quando non vuole.
Quali sono quindi i limiti e i rischi dei pop-up?
-
Aggiungono un passo in più al percorso del cliente.
-
Possono essere cliccati accidentalmente, il che è frustrante per l'utente.
-
Possono essere scambiati per una pagina di prodotto (delusione).
-
Possono rallentare notevolmente il tempo di caricamento della pagina.
E proprio quest’ultimo punto è connesso alle performance dell’ecommerce. Inserisci quindi i pop-up solo se sono funzionali e/o ritenuti validi per l’utente: ad esempio, un exit intent pop up può servire per tentare di invogliare l’utente a proseguire la navigazione del tuo ecommerce se ha deciso di andarsene. O ancora, un pop-up contenente un codice promo su una pagina specifica compare solo a quegli utenti che sono interessati ad un prodotto specifico e che potrebbero trovare interessante la possibilità di risparmiare per il suo acquisto.

Meno reindirizzamenti e zero broken links per migliorare performance ecommerce
Troppi reindirizzamenti e collegamenti interrotti possono influire sulla velocità del sito e sul posizionamento SEO. Il reindirizzamento in sè non rappresenta il male assoluto, ma i problemi emergono quando ce ne sono troppi nella struttura della pagina. I reindirizzamenti multipli sono un enorme sovraccarico per il sito Web e possono rallentarlo in modo significativo. I link non funzionanti, invece, oltre a restituire un’esperienza negativa agli utenti, influiscono negativamente anche dal lato SEO.
Cosa bisogna fare?
Fai un po' di pulizia sui redirect: ad esempio, i 302, che indicano che una pagina è stata spostata temporaneamente, oltre a danneggiare la tua SEO, attivano richieste HTTP aggiuntive e ritardano i trasferimenti di dati (sito lento). Utilizza, invece, un "reindirizzamento memorizzabile nella cache" o la funzione di reindirizzamento integrata all'interno del pannello di navigazione della piattaforma (se possibile).
I collegamenti interrotti - broken links - per elementi della pagina come immagini, file CSS e JS aumentano le richieste HTTP e minano la velocità del tuo sito. Vanno rimossi con appositi strumenti. Per fare un esempio, le pagine 404 vanno rimosse poiché potrebbero influire anche sull’efficienza del tuo server (una pagina 404 è di fatto un errore del server).
La creazione di pagine di errore 404 personalizzate, inoltre, aiuterà i visitatori che inseriscono accidentalmente un URL errato per il tuo sito a proseguire la navigazione senza abbandonare la pagina.
I migliori software per performance ecommerce
Un sito lento fa perdere visualizzazioni di pagine di destinazione ovvero fa perdere traffico sprecando budget. La velocità di caricamento svolge un ruolo importantissimo, soprattutto per gli e-commerce. Ci sono molti strumenti per testare la velocità del tuo sito web e individuare i problemi alla base di questi rallentamenti. Sicuramente uno dei più conosciuti è GTMetrix, uno dei più usati, in grado di dare ottimi spunti per l’ottimizzazione della velocità.
Questo strumento infatti non si limita a dare un punteggio di performance del tuo ecommerce, ma segnala esattamente le lacune tecniche che causano rallentamenti o malfunzionamenti. In questo modo, puoi far intervenire un professionista affinché risolva gli errori individuati.
GTMetrix ti fornisce approfondimenti tecnici e analizza il tempo di caricamento dal Time to First Byte (TTFB) al tempo necessario per ricaricare l’intera pagina. Utilizza quindi questa metrica per dare un punteggio all'indirizzo inserito per l'analisi.
Lo strumento, una volta che il software ha scansionato il link di una qualsiasi pagina web, offre un report dettagliato con una serie di informazioni, ovvero:
-
il punteggio di velocità di Google (PageSpeed);
-
il punteggio di velocità di Yahoo (YSlow);
-
il tempo di caricamento completo della pagina;
-
il peso totale della pagina;
-
il numero di richieste.
GTMetrix nella sua versione gratuita analizza la pagina con un pubblico situato in Canada, per cui potrebbe esserti utile il supporto di un'agenzia che ha accesso alla versione a pagamento che invece estende questa possibilità a un pubblico più vicino. Come facciamo noi!

fonte: https://gtmetrix.com
Un altro strumento molto utilizzato è Google Pagespeed Insights, che ti mostrerà le informazioni sulle performance del tuo sito in Google Analytics. È possibile inserire qualsiasi URL e farla analizzare e sono 3 le ragioni per cui PageSpeed si rivela uno strumento di grande importanza per l’analisi di un sito web:
-
il punteggio di velocità da 0 a 100 fornisce un'indicazione immediata del rendimento del sito web;
-
la combinazione di colori dei suggerimenti (verde, arancione, rosso) rende più facile identificare i problemi prioritari che influenzano le prestazioni del sito web;
-
i consigli che derivano dall’analisi forniscono un feedback diretto su ciò che sarebbe necessario correggere per migliorare le prestazioni.

fonte: https://pagespeed.web.dev
Anche Pingdom offre una valutazione della velocità di caricamento tramite un punteggio compreso tra 0 e 100. Nella versione free (offre una prova gratuita di 14 giorni) questa valutazione è basata su 7 criteri, ciascuno con un punteggio individuale valutando la metrica dell'Onload time. Pingdom tiene uno storico dei risultati di tutti i test eseguiti sul tuo sito web, consentendoti quindi di apportare miglioramenti nel tempo.
Questo tool ha guadagnato popolarità nel corso degli anni grazie al fatto che è molto semplice da usare e per questo indicato per gli utenti occasionali e alle prime armi.

fonte: https://tools.pingdom.com/
Questi strumenti utilizzano metriche e algoritmi differenti quindi è consigliabile eseguire il test del tuo sito su più tool per avere una prospettiva più ampia ed eseguire le attività di ottimizzazione nell’ordine corretto.
Ora che sai cosa influisce sulle performance di un ecommerce, puoi migliorare le conversioni del tuo store online! Però ricorda che trovare il problema richiede un’analisi precisa e dettagliata, un’attività che può essere molto tecnica e dispendiosa.
In Hostinato ci occupiamo proprio di questo e ti offriamo la possibilità di una consulenza gratuita: scoprirai il nostro approccio e avrai le indicazioni necessarie per migliorare gli aspetti del tuo ecommerce che ora non funzionano.








.png)







Lascia tu il primo commento al nostro articolo