User Experience Design Ecommerce
Sai cos’è lo User Experience Design?
Il concetto è molto più complesso di quello che pensi.
Se credevi che riguardasse solo il visual del tuo ecommerce, dovrai ricrederti. Non sapevi che il successo del tuo store online dipende in buona parte anche dallo UX Design?
Scopri insieme a noi tutto quello che c’è da sapere sullo UX Design!
INDICE
- User Experience Design Ecommerce: cos'è e i principi base
- La User Experience Design Ecommerce applicata al Mobile: 10 regole d'oro
- User testing nella Design User Experience per ecommerce
- Design User Experience Ecommerce: differenza tra User Experience (UX) e User interface (UI)
- Design User Experience Ecommerce: le metriche e i KPI da misurare
- Web accessibility: gli standard nello User Experience Design Ecommerce
- User Experience Design Ecommerce: la legge in ambito di accessibilità UX e cosa è cambiato con il COVID-19
- User Experience Design Ecommerce: le tendenze per la UX Design 2022
Guarda e/o ascolta il nostro Blog Post
La User Experience Design Ecommerce combina user experience, user research e psicologia cognitiva ed è la strategia che rende l’esperienza utente unica e memorabile
Quando si realizza un ecommerce oppure si richiede un intervento di ottimizzazione su uno store online da tempo, la User Experience Design è una delle componenti che vanno messe sul piatto del progetto. Fare UX significa conoscere le persone alle quali devi vendere e questo lo definisci in fase di business plan, quindi lo UX Design non interviene solo nello step "tecnico" e nemmeno solo in quello "creativo" dei Web Graphic Designer. Si tratta di una serie di attività da prevedere subito, perchè plasmeranno la riuscita del progetto di vendita online.
User experience design ecommerce: cos'è e i principi base
Lo User Experience Design (altrimenti noto come UX Design) comprende attività e processi che hanno l'obiettivo di aumentare la soddisfazione degli utenti che visitano un sito web migliorandone la facilità di navigazione e rendendo più intuitiva la consultazione delle pagine. Il termine è stato introdotto negli anni ‘90 da Donald Norman, studioso di scienze cognitive e di psicologia, per indicare un insieme di aspetti che riguardano l’interazione con un prodotto o servizio.
Dalla sua stessa definizione appare evidente quanto lo UX Design rappresenti la base per la corretta implementazione delle funzioni e degli elementi che un sito dovrebbe avere per soddisfare le aspettative degli utenti. Non si tratta perciò solo di creare un ecommerce bello da vedere, ma anche facile da navigare, chiaro da capire, veloce da scorrere: è una disciplina variegata che coinvolge elementi di marketing, design, project management e psicologia (non scordiamoci del neuromarketing).
Ci sono dei principi alla base dello UX Design e che si riferiscono alle caratteristiche di un’interfaccia che possiamo riassumere in questo modo.
-
Consistenza: bisogna puntare a uniformità, coerenza strutturale, grafica e studiare attentamente il comportamento in tutte le sezioni.
-
Percettibilità degli elementi: la comprensione deve essere istantanea, l'utente deve capire subito cosa può fare con tutti gli elementi della pagina.
-
Apprendibilità per l'utente: l'interfaccia deve essere intuitiva così che l'utente impari immediatamente cosa può e non può fare nella pagina.
-
Prevedibilità delle aspettative utente: bisogna anticipare le azioni dell'utente, definendo le aspettative precise su ciò che accadrà prima che si è verificata l'interazione.
-
Feedback per aiutare l'utente: se un utente non capisce o riconosce l'interazione, il feedback da parte della pagina (ad esempio con un messaggio di errore e soluzione) deve fornirla e confermare l'interazione.
Normalmente ci sono due possibilità quando si parla di UX Design e sviluppo di un sito:
-
personalizzazione completa (sicuramente la soluzione preferita dai Web Designer creativi con possibilità infinite di interventi).
-
template predefinito (già pronto all’uso, personalizzabile in pochi elementi, è più economico).
Ragionando in ottica di ottimizzazione dell’esperienza utente, la prima soluzione è quella che permette una reale analisi del target quindi la creazione di soluzioni davvero efficaci perché nate da zero. Tuttavia disegnare completamente da zero un ecommerce è molto più costoso, più lungo e complicato.
I template già pronti, invece, dal momento che rendono disponibili da subito le grafiche di tutte le pagine, richiedono meno tempo, perchè si lavora eventualmente solo su font, colori e disposizione di elementi vari nei blocchi. Non è però la soluzione migliore per lavorare ad un progetto che tenga fortemente conto dello UX Design.
Qual è quindi la soluzione migliore?
In primis ragioniamo sul budget: se il tuo progetto ne ha poco, la seconda soluzione sarà inevitabilmente da preferire alla prima. Se invece hai a disposizione un budget più alto che puoi investire, allora il sito custom ti offrirà certamente un risultato efficiente.
Tieni però sempre conto che non basta creare l’ecommerce ma dovrai investire nella sua promozione, quindi non usare tutto il budget solo per un sito bello ma che non vede nessuno.
Il vero problema dei siti con template pronti e customizzabili fai da te (per quei pochi elementi che lo consentono) è che per quanto la qualità di questi prodotti sia eccellente, "affidare" l'interfaccia a prodotti preconfezionati significa non eccellere in termini di UX Design. Sono soluzioni pensate per avere un prodotto chiavi in mano in poco tempo.
Inoltre aggiungiamo anche che i template (a causa di molti framework comuni) rendono i siti molto simili l'uno con l'altro, a svantaggio della User Experience. L'esperienza dell'utente e la sua percezione si basa esclusivamente su "qualcosa di già visto", di non esclusivo, che non risponde di fatto alle sue esigenze ma a quelle del tuo budget.
La via di mezzo è usare una piattaforma che consente di partire da modelli pronti che sono ampiamente customizzabili, come fa Prestashop ecommerce, di cui noi di Hostinato siamo partner certificato. Questo CMS non si limita a offrire temi e moduli aggiuntivi, ma offre la possibilità di intervenire su UX e esperienza di navigazione (di cui gli stessi temi della piattaforma tengono molto in considerazione di base), inoltre strumenti come Canva ti permettono di creare design elaborati, grafiche ad hoc oppure creare QR code per il tuo sito. Il nostro team è specializzato proprio in questo!
Cosa c'è alla base di una navigazione? Lo user flow (flusso dell'utente), che rappresenta un "viaggio" che questi intraprende utilizzando il tuo ecommerce. Se questo viaggio sarà entusiasmante o un incubo da cui scappare in 2 secondi dipende proprio dall'impegno che metterai nella UX.
Diversi studi hanno dimostrato che creare un buon user flow ha forte impatto sul business in termini di raggiungimento degli obiettivi e non possiamo che concordare: se l'esperienza utente non è di livello, le vendite calano. Da qui l’impatto diretto sul business.
![]() Vuoi scoprire come aumentare le tue vendite migliorando la tua experience?
Vuoi scoprire come aumentare le tue vendite migliorando la tua experience?
Come si struttura un "flow" efficiente?
Prima ancora di progettare un ecommerce e tutte le interazioni sulle varie pagine che definiscono i vari percorsi utenti, dovresti conoscere le tue buyer personas, quindi le loro necessità, ma soprattutto le loro aspettative (anche in termini di navigazione del tuo sito).
Qual è la motivazione che li porta a visitare il tuo store?
Attraverso questa analisi puoi tracciare una sequenza (step del flow) che porteranno al raggiungimento dell'obiettivo.
Questo non vuol dire concentrarsi solo sul raggiungimento degli obiettivi, piuttosto è meglio far nascere nell'utente curiosità e motivazione lungo il percorso mettendolo in condizione di imparare "navigando" le nostre pagine. È inutile bombardare un utente di banner a comparsa pop up a 1 secondo dall'atterraggio sul sito con richiesta di iscrizione alla tua newsletter se non sa nemmeno chi sei, cosa vendi e se puoi aiutarlo.
Troppe richieste di informazioni, campi obbligatori, disordine degli elementi, CTA non chiare e così via possono creare frustrazioni nell'utente anche per una semplice registrazione. Se completare l'obiettivo di "registrarsi" per poi completare un acquisto diviene difficoltoso, tutto il tuo lavoro di ottimizzazione in termini di conversione si perde. Quando un utente completa un obiettivo in poco tempo, facilitato dalla semplicità dell'interfaccia, è pronto per il prossimo step.
Bisogna creare la mappa degli obiettivi e dare una priorità, una gerarchia di percorsi logica. Pensando ad esempio ad un ecommerce possiamo definire questi obiettivi:

Se hai chiaro questo percorso gerarchico sarà facile concentrarti nella progettazione di ogni singolo obiettivo. Noi lo chiamiamo ECOMCEPT.
Lo psicologo e ingegnere statunitense Donald Arthur Norman, insieme ad un guru del web come Jakob Nielsen, tra le altre cose, si è dedicato alla ricerca e allo studio dell’ergonomia, del design e del processo cognitivo umano. Ha unito due campi che fino a 30 anni fa sembravano non avere nessun punto di incontro, ovvero la tecnologia e la psicologia.
Nel noto libro "La caffettiera del masochista" racconta le deduzione dei principi di usabilità ed ergonomia che governano il mondo, fin dall’antichità. Successivamente, in un secondo testo, "Emotional design", Norman sostiene che un prodotto capace di stimolare emozioni positive a seguito di un’esperienza viene percepito come “più bello” e “meglio funzionante”.
Da questi testi si possono estrapolare 6 principi della User Experience Design che valgono ancora oggi, in quanto basati sulla psicologia umana.
Guarda e/o ascolta il nostro Blog Post **Part 2/5
1. Affordance (o "invito”): essere intuitivo.
La qualità fisica di un oggetto ci aiuta a capire le azioni appropriate per manipolarlo, senza bisogno di cartelli o istruzioni. Da qui scaturisce la prima regola: essere intuitivo. Ovvero, l’interfaccia deve risultare comprensibile fin dal primo clic, dal primissimo secondo di apertura della pagina di destinazione, senza che l'utente debba fare nulla per capire cosa si è trovato davanti.
Nel web design, l’affordance è molto importante, forse ancora di più rispetto agli oggetti fisici: gli utenti infatti devono essere in grado di capire in maniera intuitiva come accedere alle informazioni che desiderano, altrimenti se ne andranno e un utente perso al primo accesso quasi sempre è perso per sempre.
2. Significanti percepibili.
I significanti sono "elementi" che arricchiscono un oggetto e ne raccontano il significato intrinseco. Segnalano le azioni possibili attraverso quell’oggetto e in che modo eseguirle. Hanno il compito di innescare il "Feedforward", ovvero anticipare esattamente cosa succederà. I significanti devono essere percepibili, altrimenti non funzionano.
Facciamo un esempio sul tuo ecommerce. Qui devi prestare attenzione a due errori sui significanti:
-
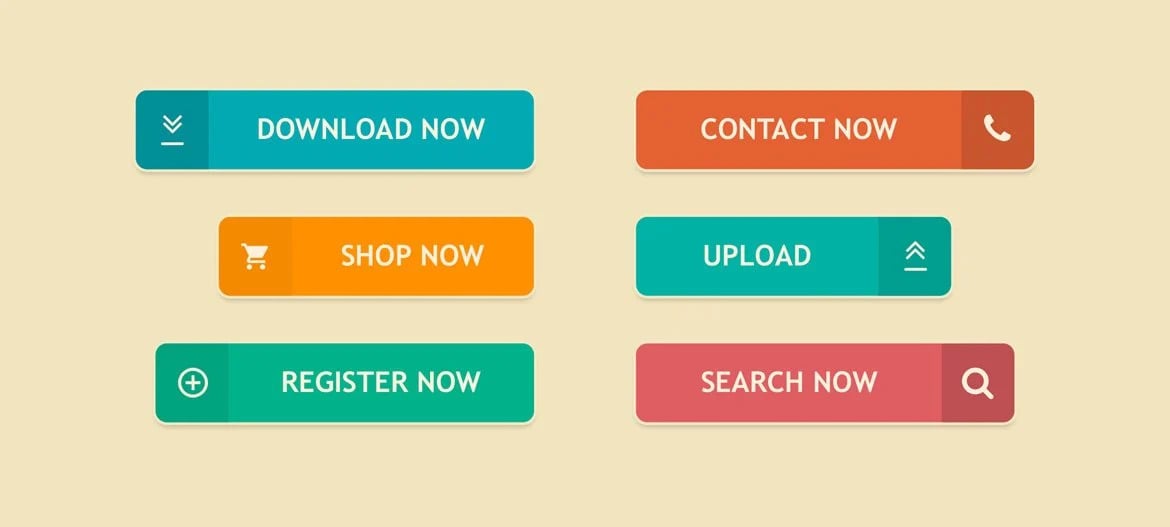
I significanti che non significano, ovvero testi (nelle call-to-action) che non raccontano chiaramente l’azione o la pagina che l’utente sta per visitare (ti dice niente “Scopri di più”?).
 fonte: https://www.netstrategy.it/
fonte: https://www.netstrategy.it/
-
L’eccesso di icone che crea caos visivo, infatti l’icona è utile quando rappresenta da sola qualcosa in maniera inequivocabile.
![]() fonte: https://png.clipart.me/
fonte: https://png.clipart.me/
3. Mapping come guida.
Il principio della mappatura indica la relazione tra due cose, ad esempio tra l’azionamento di un tasto ed i suoi effetti. Un buon mapping tiene conto dei modelli culturali appresi o delle analogie spaziali. Nel web design il mapping è legato ai significanti ed è veicolato dalla posizione e dal comportamento degli elementi.
L’esempio più classico è lo scroll verticale in una schermata, che indica dove ti trovi rispetto alla pagina. Mentre lo trascini verso il basso (o l’alto) la pagina si sposta alla stessa velocità, mantenendo la condizione di posizionamento nello spazio.
4. Vincoli per l’usabilità.
I limiti si dividono in fisici, culturali, semantici e logici, a seconda del contesto, ma definiscono, con la stessa forza, degli “obblighi” che guidano l’utente all’interno di un percorso. In un’interfaccia i vincoli possono essere ovvi, come quelli fisici della dimensione dello schermo, o più raffinati, come quelli logici di un’icona disattivata.
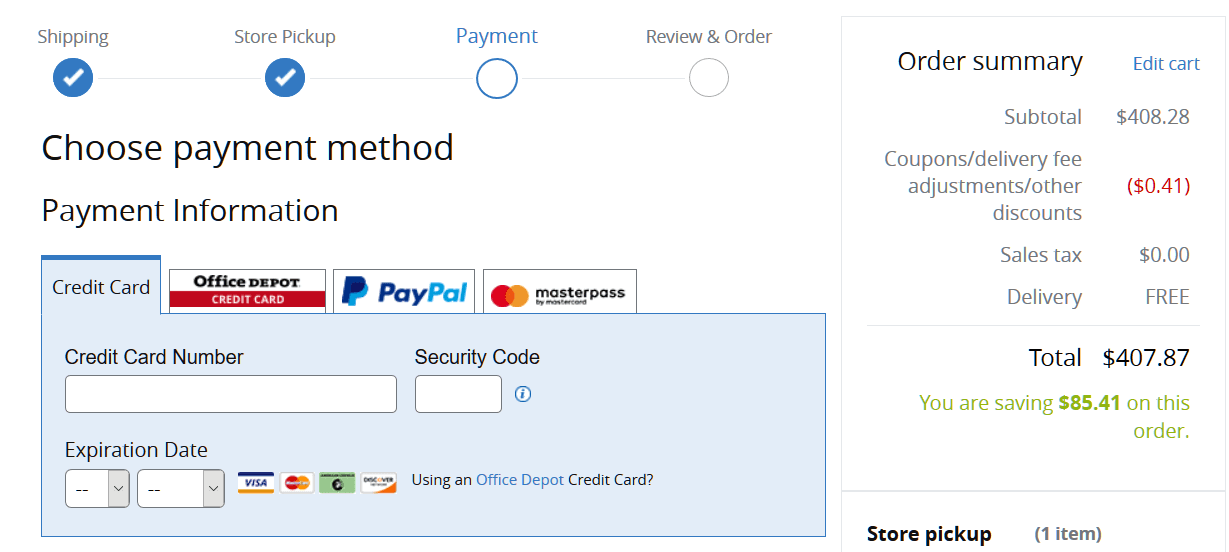
Sono vincoli logici, utili all’usabilità, e di anticipazione, gli step di un processo, ad esempio durante il checkout di un e-commerce, che permettono all’utente di capire immediatamente qual è il percorso da seguire (e quanto manca) per arrivare alla fine.
 fonte: https://cdn-ccoim.nitrocdn.com/
fonte: https://cdn-ccoim.nitrocdn.com/
5. Feedback rapidi e chiari.
Il feedback è un messaggio di ritorno, da parte di un oggetto, che ci comunica che la nostra azione è stata recepita. Prendi l’esempio di quando compili un form di richiesta assistenza: come fai a capire se il messaggio è stato inviato? Tendenzialmente compare un messaggio di avvenuto invio. Ecco, questo messaggio è un feedback, dev’essere immediato, senza alcun ritardo ed è, soprattutto nel web, fondamentale.
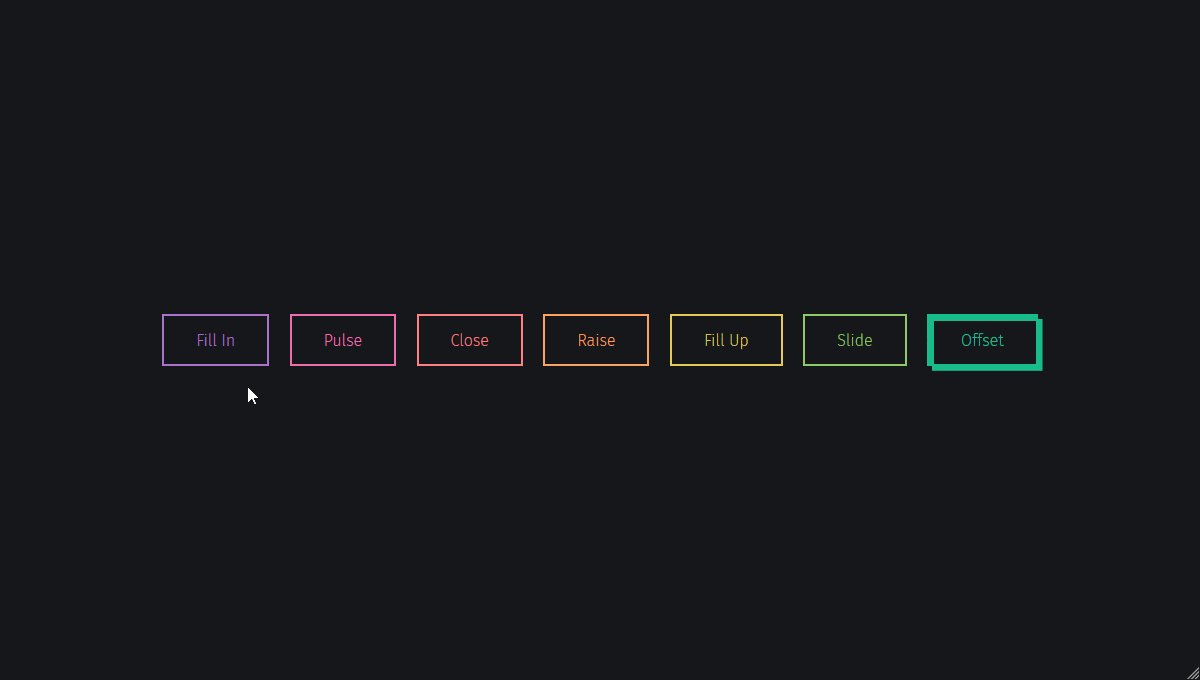
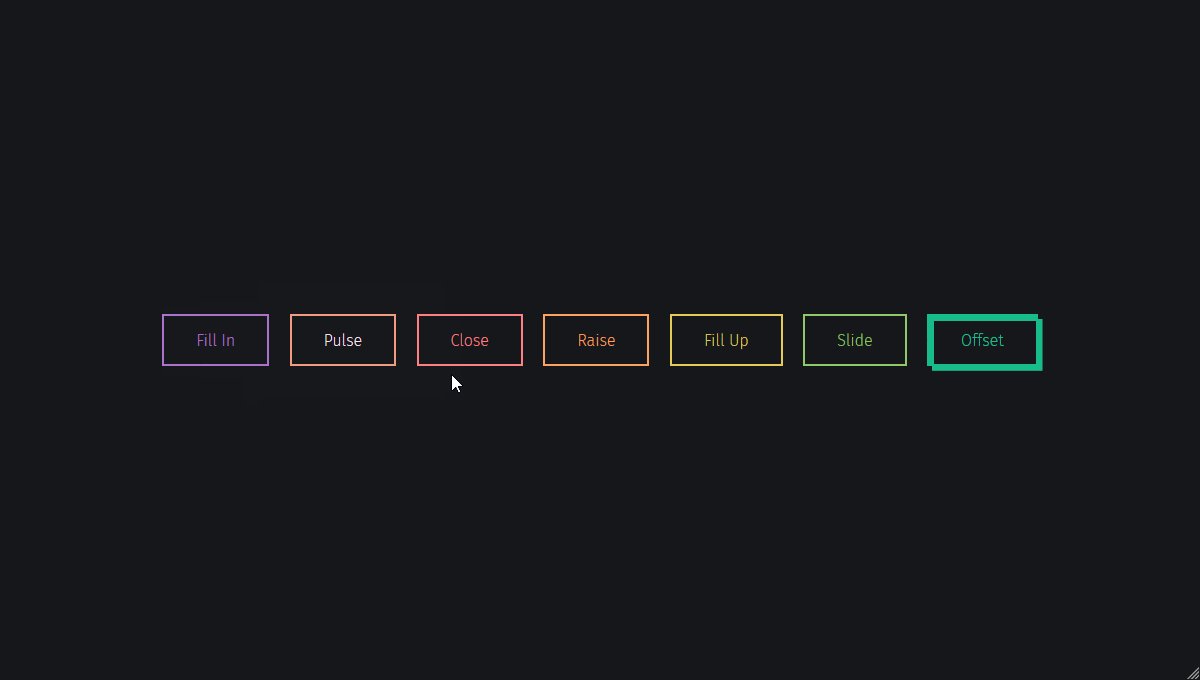
Quando selezioniamo un box in Homepage e questo si colora, ci comunica che il sistema ha appreso la nostra richiesta e possiamo aspettarci di andare sulla pagina desiderata nel giro di un paio di secondi al massimo.

fonte: https://freefrontend.com/
6. Modello concettuale per associazioni comprensibili.
Un modello concettuale è la spiegazione, di solito molto semplificata, di come funziona una cosa. Si tratta della logica che guida le icone: sappiamo che il simbolo di un carrello indica appunto un carrello virtuale dove troviamo i prodotti che vogliamo acquistare, ad esempio.
L’interactive design fa ampio uso dei modelli concettuali. Laddove troviamo tre righe una sopra l'altra ci aspettiamo si apra un menu e dove si trova un + che esploda un contenuto. I modelli ci permettono di associare un’azione, ovviamente virtuale, a qualcosa di concreto che già conosciamo e che quindi aiuta la comprensione.
 fonte: https://www.hostinato.it/
fonte: https://www.hostinato.it/
La User Experience per ecommerce applicata al Mobile: 10 regole d'oro
Lo User Experience design oggi non può permettersi di non considerare tutto ciò che riguarda il lato responsive di un sito web. Le persone non solo visitano i siti da mobile ma acquistano direttamente da questi dispositivi. Tutta la loro esperienza di navigazione e di acquisto deve quindi essere strutturata e pensata prima di tutto per una navigazione mobile.
L'obiettivo è sempre uno: offrire agli utenti un'esperienza accattivante, intuitiva e semplice al primo impatto.
Possiamo individuare 10 regole per garantire una User Experience da mobile ad alto tasso di conversione.
1. Fluidità del percorso nei dispositivi mobile.
Tutto ciò che ostacola l'utente nel suo percorso, dall'atterraggio all'azione, da mobile, è rischioso è controproducente per gli obiettivi di conversione, molto di più di una navigazione da desktop. Nel realizzare un ecommerce, bisogna tenere conto fin da subito della sua fruizione da mobile, dei problemi che gli utenti desiderano risolvere e delle risposte che si aspettano di trovare in pochi movimenti di pollice. Ogni elemento è un flusso ed è importante che sia molto semplificato, in modo da condurre l’utente sempre un passo avanti nel percorso che intendiamo fargli fare.
Devi quindi indicare passi fluidi con precise "call to action" che aiutino l’utente a non perdersi durante l’esperienza ed evitare interruzioni come banner pubblicitari a comparsa. Inoltre se riesci a trasferire aspetti emozionali, cercando di offrire features avanzate come fossero ricompense per la fedeltà dell’utente, sarai in grado di farlo sentire più a suo agio, man mano che prende confidenza con l'ecommerce.
Scopri di più su come ottimizzare la User experience mobile
2. Una scala di valore sempre più alta.
Quando pensi al tuo ecommerce e lo immagini responsive, devi considerare che la navigazione da dispositivo mobile non può essere solo un "perdere tempo" ma devi condurre l'utente da qualche parte. Anche quello più svogliato e disinteressato può convertirsi in un lead se sai come far evolvere la sua esperienza di navigazione. Bisogna di volta in volta identificare le opportunità per arricchire l’esperienza e portarla su un nuovo livello, coinvolgendo sempre di più l'utente. Via libera quindi alla condivisione e alle recensioni facili e veloci, solo per fare due esempi.
3. “Less is more”: minimalismo ed evoluzione basati sui dati di comportamento.
Da mobile il contenuto da proporre non è mai abbastanza "less", perchè gli utenti non hanno la capacità di concentrazione che hanno con uno schermo desktop (e nemmeno l'interesse). L’ideale è creare un ecommerce la cui versione mobile sia oggettivamente minimalista, agile, con KPI che ti permettano di analizzarne il funzionamento e migliorarlo significativamente. Ad esempio puoi "ridurre all'osso" la scheda prodotto eliminando le informazioni meno utili (una scheda prodotto troppo lunga a vantaggio di quella più corta) oppure farle comparire solo a seguito di un’azione (come il clic su un bottone).
4. Non è una versione mobile, è un sito responsive
Sarà banale ripeterlo, ma non si può costruire un ecommerce solo minimizzando le soluzioni pensate per il la versione desktop. Occorre anzi comprendere come l’utente dispone del device nelle diverse situazioni d’uso: se digita tenendo lo smartphone con una o due mani, se è fermo o se è in movimento, se preferisce guardare foto o video di spiegazione. Date queste premesse, devi inserire le principali funzioni dell'ecommerce che stai progettando all’interno dello spettro dei possibili utilizzi, dando precedenza per la UX a quelli più in linea con i tuoi task.
5. Creatività standardizzata.
Un ecommerce creativo, che rompe gli schemi della stessa fruibilità da mobile, può effettivamente attirare l'attenzione, ma poi ricordiamoci che la familiarità con logiche e meccanismi già incontrati su altri siti di larga diffusione premia, perché aiuta l’utente a orientarsi nella navigazione e lo mette subito a suo agio. Si può quindi giocare con le illustrazioni al posto delle classiche icone, con i font calligrafici (leggibili) sui titoli, con i contrasti di colore per attrarre un clic. Ma le logiche e le basi dello UX Design non possono essere scardinati o si rischia l'abbandono.
6. Via verso il "gesture design".
Ci sono standard anche a livello di visual che invitano a compiere gesti specifici sul display che possono aiutare molto l’utente nella sua navigazione. Si tratta di pattern che se utilizzati bene e con un pizzico di ingegno possono aprire scorciatoie per diverse funzionalità, così da non dover realizzare interfacce affollate di bottoni. L’importante è che siano “thumb friendly”, facilmente richiamabili nel layout e intuitivi, inseriti cioè in contesti d’uso in cui lo standard è affermato. Un esempio? Lo swipe negli slideshow delle foto prodotti. Un modo elegante per farli scoprire all’utente è suggerirgli con una sottile animazione.
7. Non sei Spielberg, piano con le animazioni.
Dare movimento e dinamismo al tuo ecommerce da mobile non vuol dire inserire in modo selvaggio gif e animazioni che rendono di fatto impossibile la navigazione. Se sfruttate male, infatti, rallentano l’esperienza dell’utente. Meglio ricorrere alle animazioni per aggiungere intuitività alla UX, ad esempio durante la fase del checkout per far capire all'utente in che fase dell'acquisto si trova o quanto manca per finire.
8. Parli con persone, non con robot.
Anche se è intermediato da uno schermo, il contenuto ha come utenti finali delle persone. Per questo, per quante analisi matematiche tu possa fare, alla fine devi fare i conti con coloro che quel device lo useranno distribuendo al meglio il contenuto e sfruttando i sensi. Il tuo si presta per delle immagini? Usale, hanno la capacità di inserirsi nella memoria a lungo termine degli utenti.
9. La prima volta non può essere l'ultima.
Un utente che visita un sito da mobile ci mette pochissimi secondi a capire se vale la pena continuare la navigazione o meno. Non devono servirne 60 per permettere all’utente di imparare a servirsene. Nei primi attimi di utilizzo si rischia dunque di perdere tutto il lavoro fatto nella fase di acquisizione ed è per questo che il tuo sito deve mostrare i suoi aspetti migliori, evidenziando i benefici da subito, anche nella versione mobile. Prendi sempre in forte considerazione coloro che arrivano per la prima volta sul tuo ecommerce, non rendere le cose difficili e se puoi non chiedere la registrazione per gli acquisti, ma offri sia la possibilità di un acquisto come ospite sia quella di una registrazione rapida tramite i social. Meglio accogliere gli utenti come ospiti e proporre la registrazione poi, magari con un meccanismo premiante.
10. Mai trascurare l’esecuzione.
Tutti questi accorgimenti sono inutili se chi realizza l'ecommerce si limita a mantenerli nell’ambito della vision. Non c'è nulla di astratto, è tutto concreto, azioni specifiche da svolgere e pagine intere da costruire. A ogni progetto preparato sulla carta con accuratezza deve corrispondere un’esecuzione tecnica altrettanto accurata. Per questo noi abbiamo un team specializzato proprio nello User Experience Design.
User testing nella Design User Experience per Ecommerce
Per quante regole potrai trovare, per quanto specifiche possano essere le istruzioni che trovi su questo articolo, senza test non scoprirai mai se la tua strategia di UX Design sta funzionando. Sì perchè è tutta questione di strategia e come tale richiede tentativi, aggiustamenti e ottimizzazione continui. Per questo motivo bisogna usare i test di usabilità, saperli svolgere costantemente e sapere quale test è importante per il tuo progetto.
Guarda e/o ascolta il nostro Blog Post**Part 3/5
La fase di usability testing ti permette di ottenere un feedback incentrato su ciò che ritieni sia il problema affrontato dai tuoi utenti quindi le soluzioni migliori che convertono di più.
Quindi, perchè procedere con gli usability test? Solo per capire se stiamo buttando o investendo correttamente il budget?
Anche: si tratta di un’opportunità per verificare o imparare dai presupposti finora costruiti sui problemi del target. Ma ti vogliamo dare altre 3 ragioni:
-
velocità di apprendimento. I test ci permettono di imparare il più possibile e il prima possibile. Una volta individuato un problema e una possibile soluzione concettuale, devi afferrare al volo la prima opportunità di testare e saperne di più sull’utente durante il processo.
-
migliorare sempre di più. Una volta ottenute le informazioni puoi usarle per migliorare le tue soluzioni o addirittura cambiare completamente direzione sotto il loro effetto.
-
verifica del problema. Testare ti permette di capire se effettivamente c'è il problema così da proporre una soluzione corretta. Inutile dare per scontato che il tuo ecommerce presenti degli ostacoli in un punto in cui non ce ne sono. Il pericolo è creare un’ottima soluzione per un problema inesistente o i cui effetti negativi sono così bassi per gli utenti da scoraggiarne l’investimento per ottenere una soluzione.
Tra i test di usabilità, i più usati per la User Experience sono 6.
Test AB.
Gli A/B test sono forse i più conosciuti, sono dei test che confrontano due versioni dello stesso item (un prodotto, una pagina etc). Si tratta di un test su un sito web live rapportato ad una misurazione specifica che ti offre la possibilità di validare un’idea di business ex novo ma anche un nuovo modello di prodotto.
Ad esempio, i tuoi clienti si convincono di più dal fatto che le tue confetture siano senza lattosio o senza conservanti? Quale delle due caratteristiche attira più utenti?
-
consigli utili per invogliare i tuoi clienti ad aggiungere dei prodotti nel carrello;
-
soluzioni tecnologiche adeguate alle tue esigenze;
-
success stories di brand che utilizzano quotidianamente questi tool.

fonte: https://miro.medium.com/
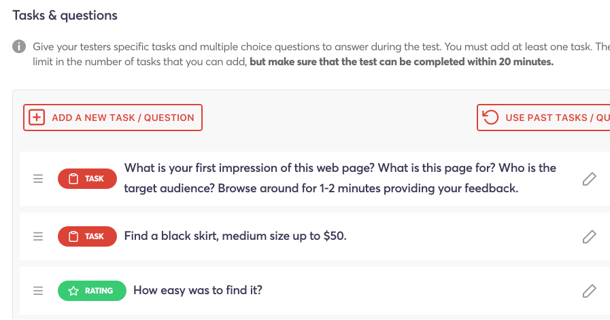
Usability test con task.
Fare un test di usabilità per task vuol dire porre il tuo target di fronte a un prototipo o alla versione completa di un prodotto chiedendogli di portare a termine, appunto, dei compiti (task). Si verifica così quanti riescono a portare a termine questi compiti (efficacia), quanto tempo impiegano, quanta fatica e quanti errori commettono (efficienza), che giudizio danno al termine del test (soddisfazione).
Ad esempio, ci sono problemi o intoppi frequenti che il cliente affronta durante l’acquisto che gli fanno abbandonare il carrello?

fonte: https://www.userfeel.com/
Il test dei 5 secondi.
"Guarda una pagina per 5 secondi e dimmi cosa ti ricordi". Questo è il test di usabilità dei 5 secondi, che serve a riflettere sull’importanza della prima impressione che può avere un utente finale su una pagina. Se vuoi che un particolare elemento di una landing page, ad esempio, sia il vero catalizzatore dell'attenzione, con questo test puoi capire se hai centrato l’obiettivo.
Ad esempio, vuoi comunicare gioia e freschezza con la tua Homepage? Gli utenti si sono accorti dei colori sgargianti e caldi della pagina o hanno notato solo la grandezza dei testi?
Il test del primo click.
Il First Click Test - o test del primo clic - testa in reali condizioni d'uso la prima interazione utente / pagina, ovvero il primo clic, lavorando sui percorsi mentali degli utenti. Ai partecipanti viene assegnato un task, quindi si tiene traccia dei clic fatti per completare l'attività richiesta e della loro posizione (insieme al tempo impiegato per farlo).
Ad esempio, la distribuzione delle CTA in una pagina prodotto è sufficiente per spingere la conversione? Qual è il bottone che attrae più "primi clic"?
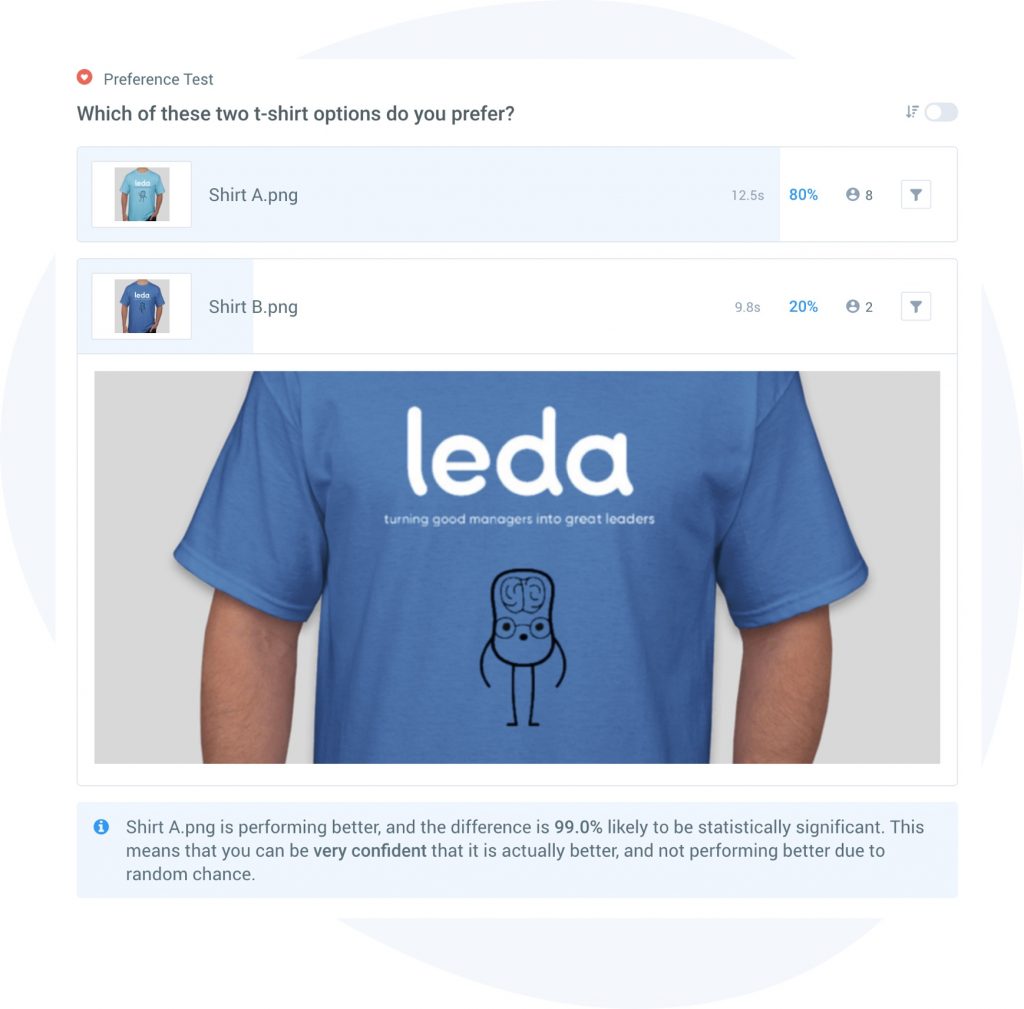
Il test di preferenza.
Possono sembrare simili agli A/B test, ma il test di preferenza consiste nel confronto che un partecipante fa tra due immagini affiancate (wireframe, screenshot, ecc.) quindi nella scelta del suo preferito in base ai criteri e alle istruzioni ricevute. Il test di preferenza è utile all’inizio di un progetto, quando stai testando velocemente dei prototipi perché ti dà informazioni sulla comprensione dei modelli mentali del tuo pubblico.
Ad esempio, è meglio mettere sul mercato magliette personalizzate a manica corta o senza maniche? Quali preferisce il tuo target?

fonte: https://corsoux.it/
Design User Experience Ecommerce: la differenza tra User Experience (UX) e User interface (UI)
Quando si parla di User Experience si accosta spesso anche il concetto di User Interface. Ma non sono la stessa cosa. Certamente i concetti condividono un obiettivo, ovvero quello di far convertire un utente in lead/cliente richiedendo informazioni, acquistando un prodotto o iscrivendosi alla newsletter. UI e UX però rappresentano due momenti diversi della realizzazione di un’interfaccia e vanno considerati insieme per guidare l’utente affinché compia una determinata azione.
Cos’è la User Interface (UI)? Come dice la definizione l’UI è l’interfaccia grafica vera e propria che permette l’interazione tra l’utente finale e l'ecommerce (ad esempio la call to action è l’elemento dell’interfaccia che consente all’utente di compiere una determinata azione). Questa interazione è fatta di elementi da cui gli utenti si aspettano un preciso comportamento. Perchè fare UI? Per soddisfare le aspettative adottando scelte prevedibili e coerenti.
Cos’è la User Experience (UX)? Come abbiamo già visto, è l’insieme di sensazioni e ricordi che l’utente prova nel rapportarsi con un ecommerce oppure con uno specifico brand. In sostanza rappresenta tutti gli aspetti che condizionano le modalità di accesso all'ecommerce e alle sue informazioni.
UI e UX devono operare insieme perchè tu possa sviluppare un ecommerce come se lo aspettano i tuoi clienti, con scorciatoie grafiche che gli consentano di raggiungere l’obiettivo prefissato in modo da renderli il più soddisfatti possibile. Si parla pertanto di complementarietà dei due campi perchè sono due lati che formano una stessa medaglia, altrimenti incompleta. La UX è l’esperienza che l’utente vive, la UI riguarda "l’interfaccia" che si pone tra l’oggetto e l'utente e le sue impostazioni contribuiscono a formare la User Experience nel suo complesso.
Mentre la UX design contempla capacità di sviluppo front end (non basta disegnare, bisogna poi sviluppare), l’UI design richiede capacità grafiche per adeguare l’aspetto visivo a quanto desiderato, ma anche psicologiche per indirizzare l’utilizzatore verso esperienze piacevoli e positive (neuromarketing docet). UI e UX devono quindi operare congiuntamente per rendere un ecommerce sia funzionale a livello operativo che attraente dal punto di vista estetico.
Del resto, per uno store online l'aspetto visivo ha la stessa importanza di quello funzionale e contribuiscono entrambi alla conversione.
Design User Experience Ecommerce: le metriche e i KPI da misurare
Tutti gli aspetti e le componenti riguardanti lo UX Design hanno un risvolto molto concreto e oggettivo, pertanto misurabile. Del resto, lo sappiamo bene, monitorare e analizzare costantemente quello che si progetta è una delle chiavi di successo di ogni business online. Solo i dati e i numeri ci aiutano a trovare nuove soluzioni e a capire se siamo nella direzione giusta.
Guarda e/o ascolta il nostro Blog Post**Part 4/5
Di riflesso, investire nello UX Design vuol dire anche porsi degli obiettivi molto concreti e specifici e il web ci dà molte possibilità di misurazione in tal senso. Le metriche di performance UX però sono leggermente diverse da altre metriche utilizzate nel marketing perchè trasformare l’esperienza utente in numeri non è facile, ma d’altra parte gli indicatori KPI UX forniscono una visione approfondita dei problemi di usabilità.
Anche Google Analytics ci permette di studiare il comportamento delle persone per comprendere se rispondono positivamente alla grafica e alle funzionalità del sito o ad un A/B test. Come abbiamo già detto in precedenza, sono proprio i test che devi misurare altrimenti mancano dei termini di paragone.
Possiamo dividere i KPI dello UX Design in due tipi, qualitativi e quantitativi.
KPI UX quantitativi.
-
Tasso di successo delle attività: nota anche come "percentuale di completamento" dell’attività, è la percentuale di attività completate correttamente dagli utenti (come il completamento di un modulo di registrazione, l’acquisto di un determinato prodotto, ecc.).
-
Tempo impiegato a svolgere un’attività: metrica espressa in minuti e secondi, il modo più comune è quello di presentare il tempo medio trascorso su ciascuna attività (quando tempo sono rimasti sulla pagina prodotto, ad esempio e poi lo hanno aggiunto al carrello).
-
Uso della ricerca e della navigazione: serve per valutare l’efficienza dell’architettura dell’informazione e della navigazione (quanti utenti hanno utilizzato la ricerca e quanti hanno utilizzato la navigazione per trovare un prodotto specifico?).
-
Tasso di errore dell’utente: quanti errori sono stati fatti e dove durante l’interazione con il prodotto, come vari progetti producono tipologie di errori diversi e in generale quanto è realmente utilizzabile (un form ha tante opportunità di errore quanti i campi di inserimento).
KPI UX qualitativi.
Gli indicatori KPI UX qualitativi richiedono la comunicazione con gli utenti effettivi attraverso test di usabilità, interviste agli utenti contestuali o sondaggi sugli utenti. Questi richiedono molto più tempo, più impegno e non possono essere misurati con i numeri. Tuttavia, questo tipo di informazioni ha un grande valore per qualsiasi organizzazione.
Scegliere le giuste metriche per analizzare la UX del proprio ecommerce è fondamentale per ottenere dati di valore che possono mostrare il lavoro e l’importanza delle attività fatte per migliorarla. Una prima grande distinzione va fatta tra metriche comportamentali e metriche attitudinali (che corrispondono in sostanza ai KPI quantitativi e qualitativi).
Metriche comportamentali.
Sono quelle metriche che misurano cosa gli utenti stanno facendo e come stanno utilizzando l'ecommerce. I dati ottenuti da queste metriche sono quantitativi e possono essere raggruppati facilmente attraverso l’utilizzo di Google Analytics, ad esempio, che offre proprio una sezione "Comportamento" per capirlo.
Rientrano tra le metriche comportamentali:
1) Task Success Rate, misura la percentuale di successo nello svolgimento di un’attività sull'ecommerce, come ad esempio la compilazione di un form o un acquisto.
2) Time on Task, misura il tempo medio impiegato da una base utenti per compiere un determinato compito.
3) Navigation vs Search, monitora quanti utenti scelgono di muoversi nell'e-commerce attraverso la navigazione e quanti scelgono di utilizzare la barra di ricerca.
4) User Error Rate, la percentuale di errori compiuti dagli utenti indice di un eventuale problema di UX del sito.
A queste metriche si aggiungono anche le visite per pagina e il tasso di abbandono.
Metriche attitudinali.
Le metriche attitudinali sono più complesse da misurare ed utilizzare, perchè descrivono cosa gli utenti sentono e cosa dicono prima, durante e dopo l’utilizzo del prodotto. Va da sè che sono più difficili da monitorare perchè bisogna sforare nel campo della misurazione della loyalty e della credibilità del brand. Le tre metriche più utilizzate sono SUS (System Usability Score), NPS (Net Promoter Score) e CSAT (Customer Satisfaction).
Web accessibility: gli standard nello User Experience Design Ecommerce
Un aspetto preso troppo poco in considerazione quando si realizza un ecommerce è quello relativo alla sua accessibilità. La creazione di un sito web deve essere infatti pensata, da subito, tenendo conto del concetto di "inclusione".
Cosa significa? La sua progettazione (quindi dai primi wireframe, non solo in fase di sviluppo) deve considerare le caratteristiche necessarie perchè il sito sia accessibile a tutti gli utenti in ogni sua pagina. Si parla quindi di accessibilità dei siti web.
Guarda e/o ascolta il nostro Blog Post**Part 5/5
La questione è talmente importante che non esageriamo nel dire che non esiste User Experience senza accessibilità. Infatti, questo non riguarda solo le persone con disabilità, che possono avere particolari difficoltà nell’accesso ai contenuti, ma in generale tutte le persone che cercano di accedere ai contenuti presenti sul web. Pensa a tutti coloro che preferiscono scorrere una pagina con le frecce della tastiera piuttosto che con il mouse (che magari nemmeno usano).
Certamente, però, realizzare un ecommerce accessibile permette di includere un segmento della popolazione che è purtroppo escluso da buona parte dei portali online: tu puoi fare la tua parte per garantire l'accesso al Web da parte di una popolazione più ampia.
I risvolti dell'investire sull'ottimizzazione di un sito verso forme più accessibili non hanno a che fare solo con l'etica. Avere un sito accessibile ha diversi vantaggi per il business, tra cui il fatto che rientra tra le attività di corporate social responsibility a vantaggio di reputazione e credibilità.
Ma un sito aziendale accessibile può avere anche vantaggi di natura economica dato che porta a un’ottimizzazione della User Experience, il che vuol dire migliore posizionamento online in virtù di meno esperienze negative avvenute all’interno di un sito (abbandoni) quindi maggiori probabilità di conversioni (aumenta anche il bacino di clientela).
Sapevi che sono state definite delle linee guida internazionali in merito all’accessibilità? La web content accessibility guideline (WCAG), sviluppata dal World Wide Web Consortium, definisce quali sono i criteri che rendono un sito o un sistema informatico accessibile. Ci sono diverse disabilità a cui bisogna dare risposta nella progettazione di un sito, ecommerce compreso:
-
Visiva (cecità, ipovisione, daltonismo).
-
Uditiva (sordità e problemi di udito).
-
Motoria (incapacità di utilizzare un mouse, tempi di risposta lenti, controllo motorio limitato).
-
Cognitiva (difficoltà di apprendimento, distraibilità, incapacità di ricordare o concentrarsi su grandi quantità di informazioni).
Per esempio, le persone cieche o ipovedenti utilizzano degli strumenti come degli screen reader che leggono il contenuto testuale di una pagina web e se a un’immagine non si associa a un contenuto testuale, le persone con disabilità visive non riusciranno a leggerla.
O ancora, per le persone non udenti o con problemi di udito, l’inserimento di caption nei contenuti audio risulta essenziale.
Ci sono, poi, persone con difficoltà motorie che hanno problemi nel muoversi all’interno del sito, quindi hanno problemi di puntamento e di selezione delle informazioni, poiché vengono utilizzate tastiere speciali, alcune controllabili attraverso il soffio, per esempio.
Il W3C ha sviluppato degli standard specifici per l'accessibilità, ovvero:
-
Authoring Tool Accessibility Guidelines (ATAG), una serie di linee guida per i software che sviluppatori, designer e scrittori utilizzano per produrre contenuti web.
-
User Agent Accessibility Guidelines (UAAG), linee guida per rendere accessibili gli User Agents, in particolare browser, estensioni del browser, lettori multimediali, lettori ebook e altre applicazioni che presentano il contenuto web.
-
Web Content Accessibility Guidelines (WCAG), set di linee guida per la gestione del contenuto Web, ovvero le informazioni presenti in una pagina.
Proprio le Linee Guida per l’accessibilità dei contenuti web (WCAG) prevedono tre livelli di accessibilità:
-
Livello A (livello minimo di accessibilità): un programmatore deve soddisfare i criteri di successo con questa priorità.
-
Livello AA: un programmatore dovrebbe soddisfare i criteri di successo con questa priorità.
-
Livello AAA (il livello massimo raggiungibile): un programmatore potrebbe soddisfare i criteri di successo con questa priorità.
User Experience Design Ecommerce: la legge in ambito di accessibilità UX e cosa è cambiato con il COVID-19
Con il COVID-19, lo sappiamo, è cambiata l’economia globale, i profitti dei grandi marketplace si sono ingigantiti, ma anche piccole realtà hanno potuto sperimentare con successo la vendita online.
Dal momento che proprio dal web si generano enormi profitti e un progetto ecommerce, se ben studiato e con una solida strategia alle spalle, può generare entrate capaci di salvare dal fallimento anche le aziende più piccole, in molti hanno creato un ecommerce in poco tempo. Di conseguenza mancano dei requisiti di accessibilità del web e l’accessibilità per il settore dei consumatori e della vendita al dettaglio deve essere presa molto sul serio.
Nella strategia deve essere dato spazio anche all'accessibilità, non solo per i numeri di ieri ma soprattutto per le previsioni di domani: si stima che le vendite di e-commerce al dettaglio in tutto il mondo aumenteranno fino a $6,54 trilioni entro il 2023.
Il livello di accessibilità migliore di tutti è facile da intuire quale sia: AAA. Così il tuo ecommerce, dato che soddisfa tutti i criteri di successo, assicura l’accessibilità alla maggior parte degli utenti.
Ma la normativa cosa dice?
Nella Legge Stanca (n°4, 9 gennaio 2004) con l’ultimo aggiornamento di luglio 2020 richiede:
-
Conformità con il livello AA delle WCAG 2.1 per i siti web il cui sviluppo e/o aggiornamento è stato avviato dopo il 23/07/2020.
-
Conformità con il livello AA delle WCAG 2.0 per i siti sviluppati o aggiornati in data precedente.
Con l’aggiornamento della legge di luglio 2020, l’obbligo non riguarda solo i siti della pubblica amministrazione - prima era così - ma è stato esteso anche ai soggetti privati con un fatturato medio, negli ultimi tre anni di attività, superiore a 500 milioni di euro, che offrono servizi al pubblico attraverso siti web o applicazioni mobili.
Il Parlamento Europeo nell’aprile 2019 ha approvato la Direttiva sui requisiti di accessibilità per prodotti e servizi, nota come European Accessibility Act (EAA), che prevede un adeguamento obbligatorio di siti e applicazioni entro giugno 2025, quando quest’obbligo verrà appunto esteso alla globalità dei soggetti.
Negli Stati Uniti, solo nel 2020 c’è stato un aumento del 23% delle cause intentate contro siti web non accessibili.
Un ecommerce può sempre essere migliorato quindi anche il suo livello di accessibilità può sempre essere rivisto. Se stai per aprirne uno, i consigli che seguono possono servirti per progettare correttamente il tuo store online, se invece ne hai già uno possono aiutarti a capire dove è il caso di intervenire.
1. Tutti gli utenti devono poter raggiungere ogni contenuto.
Tutte le funzionalità del contenuto devono essere utilizzabili tramite il tasto “tab” da tastiera. Questo è utile non solo per chi, per una disabilità, è costretto a usare la tastiera, ma anche per chi semplicemente la preferisce al mouse (il tasto "enter" è un tipico caso). Senza contare che se un bottone o un link non è utilizzabile da tastiera rende impossibile la navigazione per alcuni utenti.
2. Inserisci un testo alternativo per i contenuti non testuali.
Hai mai fatto caso che quando inserisci un'immagine, tra i vari parametri, puoi inserire il "testo alternativo"? Questo testo è fondamentale per gli utenti con disabilità visiva perchè usano delle tecnologie chiamate "Screen Reader" che leggono ad alta voce il contenuto testuale. Quindi, se questo strumento incontra un’immagine senza testo alternativo, l’utente non potrà sapere cosa è rappresentato in quell’immagine.
3. Va bene la creatività, ma occhio al contrasto di colori.
Il criterio di livello A, quindi il livello minimo, chiede che la rappresentazione visiva di testo e immagini contenenti testo abbia un rapporto di contrasto di almeno 4.5. Se inferiore, potrebbe essere invisibile per alcuni utenti con disabilità visiva.
4. Imposta la lingua della pagina nel codice.
La lingua della pagina deve sempre essere definita a livello di codice, in quanto gli Screen Reader settano la lingua in cui leggere a seconda dell’attributo “lang” che trovano nel codice.
5. Esplicita lo scopo dei link.
Ogni collegamento ipertestuale ha un nome, puoi impostarlo quando ne inserisci uno, e questo nome deve esserci ed essere chiaro. Quindi, nei bottoni "Clicca qui" deve esserci un titolo tipo "Prosegui alla pagina del prodotto X".
🎯 Vuoi altri consigli pratici su come migliorare la User Experience del tuo ecommerce? Leggi qui
User Experience Design Ecommerce: le tendenze per la UX Design 2022
Lo UX Design si evolve in base ai cambiamenti che avvengono nelle abitudini di navigazione e di acquisto degli utenti online. Ogni anno ci sono delle tendenze che prendono forma e delle modalità di creare e sviluppare elementi che confermano trend in corso da tempo. In particolare, ci sono 5 Tendenze UX Design 2022 che si confermeranno essere sulla cresta dell'onda ma non come mode passeggere, bensì come certezze e capisaldi della progettazione online.
-
Modalità oscura
-
3D del neumorfismo
-
Minimalismo e Brutalismo
-
Microinterazioni
-
Adattabilità al mobile
Tutti questi trend vanno nella direzione di migliorare le conversioni, in termini di azioni (visite, clic, vendite) ma soprattuto di soddisfare criteri di navigazione dettati da utenti che cercano semplicità, ordine e velocità.
![]() Scopri di più sulle aumentare le tue vendite migliorando la tua experience?
Scopri di più sulle aumentare le tue vendite migliorando la tua experience?
Ora che conosci tutti gli aspetti dello User Experience Design sei pronto per creare o ottimizzare il tuo ecommerce!







.png)








Lascia tu il primo commento al nostro articolo